Terakhir diperbaharui: Aug 6, 2021
Node.js
Daftar Isi
Node.js Arsitektur Node.js Membuat server Node.js REST Membuat REST API Express JS Framework - Routing - Static Files - Error Handling RekapTeknologi yang akan kita gunakan untuk membuat Back End dari aplikasi DinoTes adalah Node.js + Express.js + MongoDB.
Oleh karena itu kita perlu memahami konsep dasar dari teknologi tersebut.
Node.js
Node.js adalah JavaScript Runtime Environment yang memungkinkan JavaScript bisa dieksekusi diluar browser.
Node.js bukan sebuah bahasa pemrograman dan juga bukan framework
Node.js bekerja secara non-blocking asynchronous, yang artinya Node.js dapat memproses suatu request yang datang tanpa harus menunggu proses yang sebelumnya selesai.
Hal ini membuat Node.js sangat ideal untuk aplikasi server karena bisa menghandle banyak request dalam satu waktu.
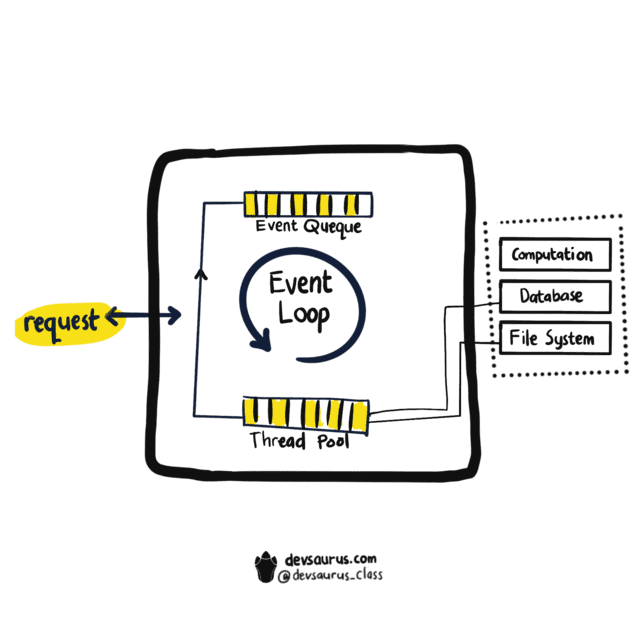
Arsitektur Node.js

Sumber inspirasi gambar => Node.js Architecture
- Request, request masuk yang berasal dari user
- Node.js Server, server yang bertugas untuk menghandle request yang masuk dan memberikan response ke user
- Event Queue, menyimpan request sesuai urutan masuk untuk kemudian diproses oleh Event Loop satu per satu
- Event Loop / Main Thread, semua request yang masuk akan diproses oleh event loop untuk dieksekusi
- Worker Pool / Thread Pool, berisi thread untuk membantu kerja dari event loop
Membuat server Node.js
Install Node.js
Windows: Silahkan download installer dan jalankan installer
Linux/Ubuntu/Debian, jalankan perintah berikut ini:
1$ sudo apt update2$ sudo apt install nodejs
MacOS (menggunakan Homebrew), jalankan perintah berikut ini pada terminal:
1$ brew update2$ brew install node
Untuk memeriksa apakah Node.js sudah terinstall, kita bisa run command berikut pada command prompt, console atau terminal:
1$ node -v23$ npm -v
Module
Setiap file atau folder yang bisa digunakan dengan cara dipanggil melalui function require() disebut dengan module.
Sebagai contoh kita memiliki sebuah module dengan nama greeting.
greeting.js
1exports.sayHello = 'Hi Brachio';
Kemudian kita bisa menggunakan module greeting ini pada module yang lain.
index.js
1const greeting = require('./greeting.js');23console.log(greeting.sayHello); // Hi Brachio
Node.js menggunakan CommonJS module dan tidak sepenuhnya support ES6 Module
NPM
Module yang sudah dibuat dapat diregistrasikan ke repository khusus seperti NPM (Node Package Manager), module tersebut dapat digunakan oleh siapapun selama module bersifat public.
Kita sudah bahas sedikit tentang NPM pada pembahasan FrontEnd Dev Tools.
Membuat Server
Membuat sebuah simple HTTP server menggunakan Node.js sangatlah mudah:
Buat sebuah file dengan nama server.js
Kemudian salin code berikut
1const http = require('http'); // import module bernama http23const hostname = '127.0.0.1';4const port = 3000;56const server = http.createServer((req, res) => {7 res.write('Hi Brachio!');8 res.end();9});1011server.listen(port, hostname, () => {12 console.log(`Server running at http://${hostname}:${port}/`);13});
Jalankan command
node server.jsdari terminalBuka browser dan navigasi ke http://127.0.0.1:3000

Dari sini kita bisa mengembangkan server ini untuk menghandle request yang berasal dari user / sisi client.
REST
REST singkatan dari REpresentational State Transfer, adalah sebuah tipe arsitektur yang digunakan dalam komunikasi antar client dan server.
Arsitektur REST ini umumnya diimplementasikan pada proses komunikasi berbasis protokol HTTP.
Pada arsitektur REST, client mengirim request ke server dengan tujuan untuk meminta data atau mengubah data yang ada pada server.
API (Application Programming Interface) yang menggunakan REST arsitektur disebut dengan REST API.
Request dari client umumnya terdiri dari:
- HTTP Method / Verb
- HTTP Header, berisi informasi tertentu yang dikirim oleh client ke server
- Path / Endpoint url
- Data
HTTP Method
Ada 4 HTTP Method yang paling sering digunakan:
- GET, meminta/mengambil data dari server
- POST, mengirim data ke server
- PUT, mengubah data di server
- DELETE, menghapus data di server
Contoh mengambil data dari server menggunakan GET:
1GET https://server.com/articles/?id=12Accept: text/html
Response dari server:
1Status Code: 200 (OK)2Content-type: text/html
Membuat REST API
Kita bisa membuat REST API menggunakan Node.js:
- Buat simple HTTP server
server.js
1const http = require('http');23const hostname = '127.0.0.1';4const port = 3000;56const server = http.createServer((req, res) => {7 res.write('Hi Brachio!');8 res.end();9});1011server.listen(port, hostname, () => {12 console.log(`Server running at http://${hostname}:${port}/`);13});
- Buat sebuah file JavaScript yang berisi handler untuk endpoint
handler.js
1exports.sayHello = (req, res) => {2 const response = {3 message: 'Hi Brachio'4 };56 res.statusCode = 200;7 res.setHeader('Content-Type', 'application/json');8 res.end(JSON.stringify(response));9};
Response yang dikirim dalam bentuk JSON.
- Tambahkan GET endpoint handler untuk menghandle request GET.
server.js
1const http = require('http');2const url = require('url'); // tambahkan module url untuk mendapatkan alamat url endpoint34const handler = require('./handler');56const hostname = '127.0.0.1';7const port = 3000;89const server = http.createServer((req, res) => {10 const requestUrl = url.parse(req.url, true);1112 //GET endpoint13 if (requestUrl.pathname === '/greeting' && req.method === 'GET') {14 handler.sayHello(req, res);15 }16});1718server.listen(port, hostname, () => {19 console.log(`Server running at http://${hostname}:${port}/`);20});
Pada code di atas jika client mengakses alamat http://127.0.0.1:3000/greeting handler sayHello akan dieksekui.
- Jalankan perintah
node server.jsdari terminal atau integrated terminal di VS Code.
Buka browser dan navigasi ke alamat http://127.0.0.1:3000/greeting, maka kita akan mendapat hasil seperti ini:

Ketika kita mengakses alamat http://127.0.0.1:3000/greeting, yang terjadi adalah kita mengirim sebuah request GET ke server, dan server merespon request tersebut dengan mengeksekusi handler sayHello yang kemudian mengirim response berupa JSON berisi data {"message":"Hi Brachio"} untuk ditampilkan pada browser.
Selanjutnya kita bisa teruskan dengan menambah POST, PUT dan DELETE endpoint dan handlernya masing-masing.
Tetapi membuat REST API dengan hanya menggunakan Node.js bisa menjadi pekerjaan yang rumit, karena tidak ada standard dalam penulisan endpoint handler dan kita harus menulis fitur server seperti router, template engine atau database management dari awal.
Oleh karena itu sebagian besar developer memilih untuk menggunakan Node.js Framework.
Node.js Framework pada dasarnya adalah sebuah kerangka / design yang bisa diterapkan untuk membuat sebuah aplikasi Node.js, umumnya sebuah framework telah menyediakan fitur-fitur server, handler atau tools yang bisa dimanfaatkan tanpa harus menulisnya dari awal.
Contoh Node.js Framework:
Pada pembahasan selanjutnya kita akan membahas Express.js, Node.js framework paling popular saat ini.
Di devsaurus, sebagian besar teknologi atau framework yang dibahas adalah yang paling popular, namun bukan berarti yang lain memiliki kualitas yang lebih rendah
Karena popularitas bukan satu-satunya tolak ukur yang digunakan untuk menilai sebuah teknologi.
Express JS Framework
Express.js merupakan salah satu framework yang minimalis namun memiliki fitur yang lumayan banyak.
Ada beberapa konsep dasar pada Express.js yang perlu dipahami yaitu
- Routing
- Middleware
- Static Files
- Error Handling
Step by step
Buat sebuah folder dengan nama myexpress-app(atau pilih nama sesuai keinginan)
Jalankan command
yarn inituntuk inisialisasi sebuah project Node.jsKemudian jalankan perintah berikut ini untuk menambahkan express ke dalam project
1$ yarn add express
- Buat sebuah file dengan nama app.js dan copy code berikut untuk membuat sebuah aplikasi Express.js:
1const express = require('express');2const app = express();3const port = 3000;45app.get('/', (req, res) => {6 res.send('Hi Brachio!');7});89app.listen(port, () => {10 console.log(`Example app listening at http://localhost:${port}`);11});
Aplikasi ini akan menjalankan sebuah server yang aktif di port 3000, setiap request yang dikirim ke root url () akan direspon dengan text Hi Brachio.
Jalankan perintah
node server.jsNavigasi ke http://localhost:3000

Yang perlu diperhatikan disini bahwa setiap kali kita melakukan perubahan atau edit file di dalam server maka server harus direstart.
Ctrl+C untuk stop server kemudian jalankan kembali dengan perintah node server.js.
Hal ini memang sedikit merepotkan, tapi tidak masalah untuk pendahuluan. Kedepan kita akan menggunakan package seperti nodemon yang akan merestart server secara otomatis setiap kali ada perubahan.
Routing
Yang dimaksud dengan routing adalah bagaimana server harus merespon request yang dikirim oleh client untuk masing-masing endpoint.
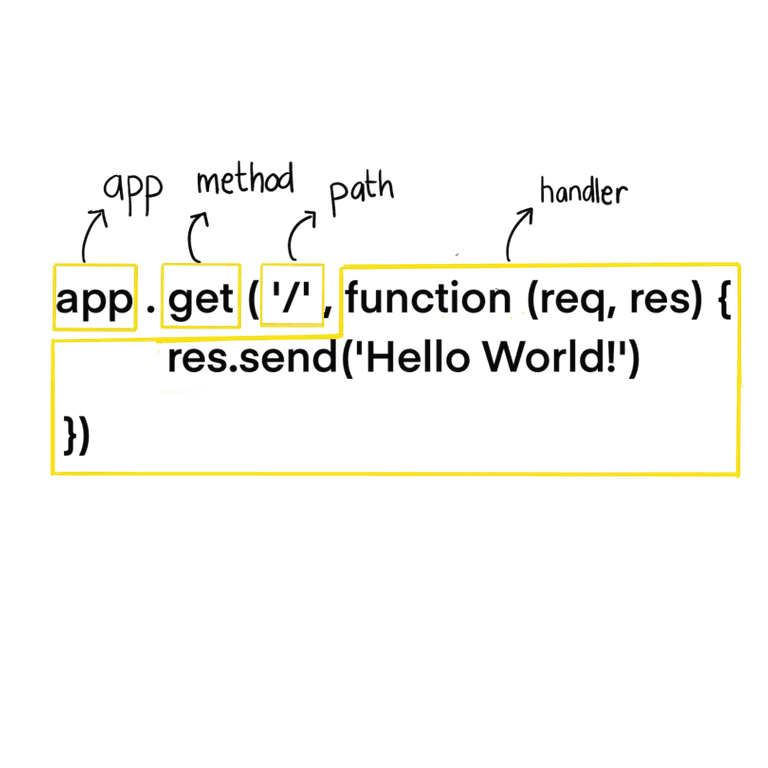
Syntax route
1app.METHOD(PATH, HANDLER)
- app, object utama yang mewakili Express.js
- METHOD, mewakili HTTP method
- PATH, alamat dari endpoint
- HANDLER, sebuah function javascript yang dieksekusi ketika alamat endpoint cocok dengan route

contoh route untuk menghandle GET request:
1app.get('/', function (req, res) {2 res.send('Hi Brachio');3})
handler menerima dua argument, yaitu object req mewakili request yang berasal dari client dan object res mewakili respon yang akan dikirim oleh Express.js setelah menerima request.
contoh router untuk menghandle POST request:
1app.post('/', function (req, res) {2 res.send('Got a POST request');3})
Middleware
Middleware pada dasarnya adalah handler yang memiliki akses ke object req, res dan function next.
- req, object yang mewakili request user
- res, object yang mewakili response dari Express.js setelah menerima request
- next, function yang jika dipanggil akan mengeksekusi middleware yang lain(jika ada)
contoh:
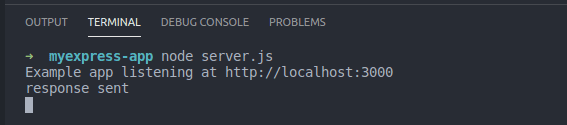
1const express = require('express');2const app = express();3const port = 3000;45const logger = (req, res, next) => {6 console.log('response sent');7 next();8};910app.use(logger); // mount middleware1112app.get('/', (req, res) => {13 res.send('Hi Brachio!');14 });1516app.listen(port, () => {17 console.log(`Example app listening at http://localhost:${port}`);18});
Pada contoh code di atas setiap kita mengakses http://localhost:3000, tulisan response sent akan ditampilkan pada terminal

Static Files
Untuk memahami bagaimana Express.js menghandle static files seperti file gambar, file CSS atau file JavaScript. Lakukan langkah berikut:
- Buat sebuah folder bernama public dan subfolder images di dalam folder myexpress-app
1myexpress-app2 |--node_modules3 |--public4 |--images5 |--package.json6 |--server.js
- Tambahkan sebuah file gambar ke dalam folder images (kamu bebas memilih gambar)
1myexpress-app2 |--node_modules3 |--public4 |--images5 |--logo.png6 |--package.json7 |--server.js
Sekarang jika kita akses alamat http://localhost:3000/images/logo.png kita akan mendapatkan error:

Padahal kita tahu keberadaan file gambar, css atau javascript tidak bisa dipisahkan dalam sebuah website.
Untuk itu kita perlu menggunakan built-in middleware express.static().
1express.static(root, [options])
contoh:
1app.use(express.static('public'));
Sekarang Express.js akan menampilkan semua file yang disimpan dalam folder public.
http://localhost:3000/images/logo.png

Error Handling
Express.js memiliki default error handler yang bisa dimanfaatkan untuk menghandle error yang terjadi pada aplikasi.
contoh:
1app.get('/test', (req, res) => {2 throw new Error('Something Wrong');3});
Pada code di atas, kita anggap user tidak seharusnya mengirim request atau mengakses url /test. Jika dilakukan maka Express akan merespon dengan pesan kesalahan.
Jika kita tidak menambahkan sebuah error handler untuk route diatas maka Express.js akan menghandlenya untuk kita dengan cara:
- menampilkan pesan error pada client dan console
- set HTTP status ke code 500
Asynchronous Error
1app.get('/test', (req, res, next) => {2 fs.readFile('/file-does-not-exist', function (err, data) {3 if (err) {4 next(err) // Teruskan error ke Express.js5 } else {6 res.send(data)7 }8 })9})
fs.readFile bertugas untuk membaca file di server dan operasi ini bersifat asynchronous, jika terjadi error, semisal file tersebut tidak ditemukan maka kita bisa membiarkan Express.js menghandlenya dengan meneruskan error lewat function next().
Error Handling Middleware
Untuk membuat middleware khusus untuk menghandle error kita harus menambahkan satu lagi argument selain req, res dan next yaitu error.
1app.use((error, req, res, next) => { /* ... */ })
Dari middleware ini kita bisa membaca status error dari error.status dan detail error dari error.message.
Middleware ini harus ditempatkan pada bagian akhir setelah semua middleware lain.
Rekap
- Node.js adalah JavaScript Runtime yang memungkinkan JavaScript untuk dieksekusi di luar browser
- Node.js bekerja secara non-blocking asynchronous, yang artinya Node.js dapat memproses suatu request yang datang tanpa harus menunggu proses yang sebelumnya selesai.
- NPM adalah package manager untuk Node.js sekaligus repository khusus untuk package Node.js
- Membuat aplikasi server pada Node.js menjadi lebih mudah dengan menggunakan Node.js framework seperi Express.js
- Konsep dasar yang ada pada Express.js yang perlu dipahami adalah Routing, Middleware, Static Files dan Error Handling