Terakhir diperbaharui: Oct 24, 2020
Array
Sebelumnya kita telah membahas array secara singkat.
Kali ini kita akan membahas array lebih jauh.
Ada 4 operasi dasar pada array, yaitu Reading, Searching, Inserting dan Deletion.
Reading
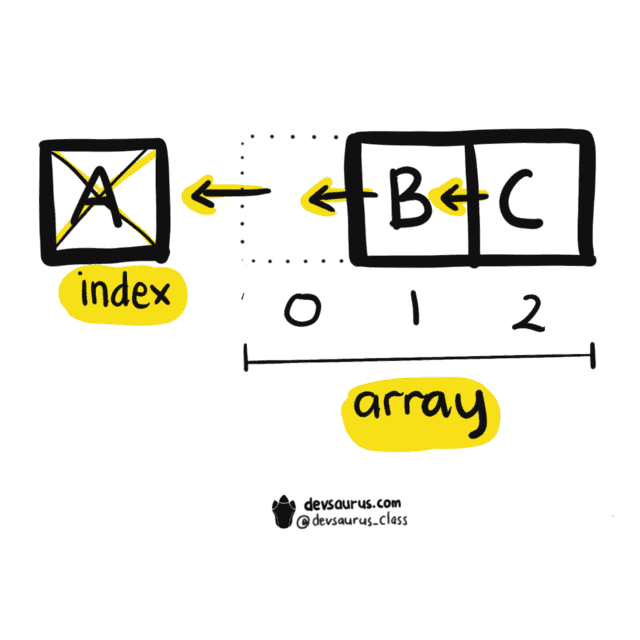
Kita mengakses sebuah item array menggunakan index.
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23console.log(dinoGroup[0]); // t-rex
Sedangkan untuk mengakses setiap item array kita menggunakan for loop.
Ada dua bentuk for loop.
for
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23for (let index = 0; index < array.length; index++) {4 console.log(array[index]);5}
for..of
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23for (let dino of dinoGroup) {4 console.log(dino);5}
Searching
Kita bisa mencari sebuah item dalam array menggunakan for / for..of + if statement.
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23for (let dino of dinoGroup) {4 if (dino === 't-rex') {5 console.log('Found!');6 }7}
Tetapi ada cara yang lebih simple, yaitu menggunakan array method seperti find atau filter.
- find(function)
Menampilkan item pertama dari hasil pencarian sesuai dengan kriteria yang sudah ditentukan di dalam sebuah function.
1const numbers = [10, 9, 11, 12, 8, 13];23function getBigNumber(number) {4 if (number > 10) {5 return number;6 }7}89const result = numbers.find(getBigNumber);1011console.log(result); // 11
- filter(function)
Menampilkan hasil pencarian sesuai dengan kriteria yang sudah ditentukan di dalam sebuah function.
Hasil pencarian disimpan dalam array baru.
1const numbers = [10, 9, 11, 12, 8, 13];23function getBigNumber(number) {4 if (number > 10) {5 return number;6 }7}89const result = numbers.filter(getBigNumber);1011console.log(result); // [ 11, 12, 13 ]
Array Method adalah function yang ada pada array yang dapat digunakan untuk memanipulasi array
Inserting
Untuk menambahkan atau menyisipkan data ke dalam sebuah array kita bisa gunakan beberapa method berikut ini:
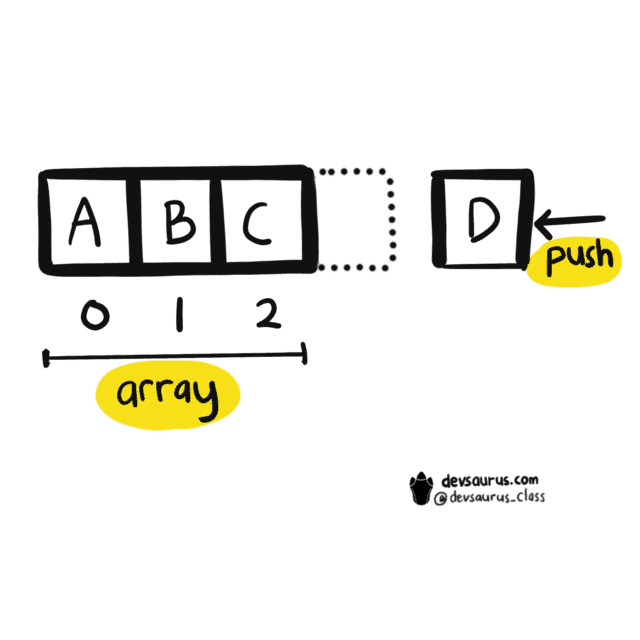
- push(item)
Menambah data/item dan diletakan di akhir array.
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23dinoGroup.push('allo');45console.log(dinoGroup); // ['t-rex', 'brachio', 'tricera', 'allo']

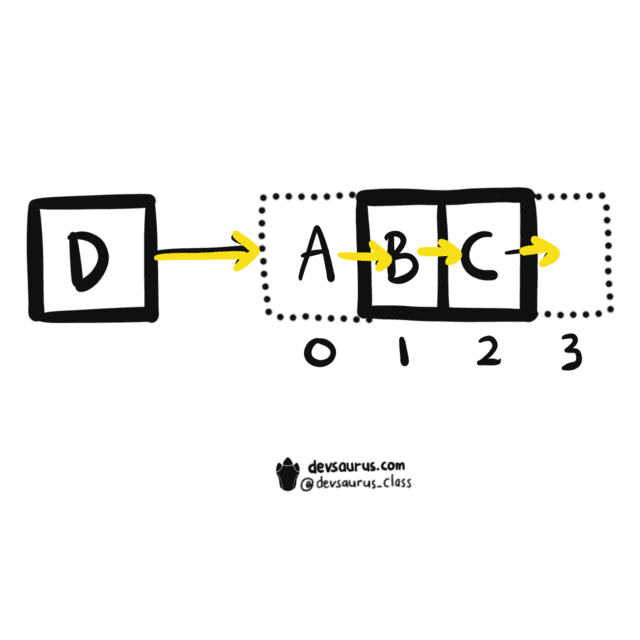
- unshift(...items)
Menambah item dan diletakan di awal array kemudian menggeser index item yang lain (dari index 0 ke 1, 1 ke 2 dst).
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23dinoGroup.unshift('allo');45console.log(dinoGroup); // [ 'allo', 't-rex', 'brachio', 'tricera' ]

Deletion
Untuk menghapus item array kita bisa gunakan beberapa method berikut ini:
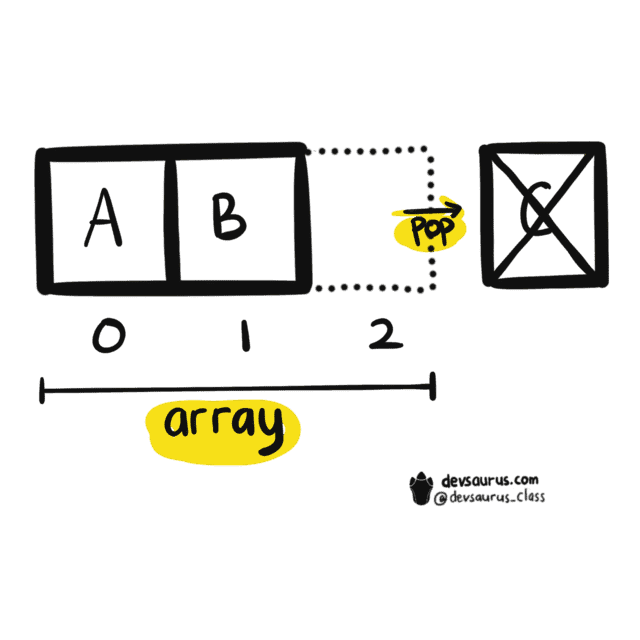
- pop()
Menghapus item terakhir dari array.
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23dinoGroup.pop();45console.log(dinoGroup); // [ 't-rex', 'brachio' ]

- shift()
Menghapus item awal dari array kemudian menggeser index item yang lain (dari index 1 ke 0, 2 ke 1 dst).
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23dinoGroup.shift();45console.log(dinoGroup); // [brachio', 'tricera']

Array Modification
Yang dimaksud memodifikasi array disini adalah kombinasi dari operasi dasar yang sudah dijelaskan.
Beberapa method yang bisa kita gunakan untuk memodifikasi array:
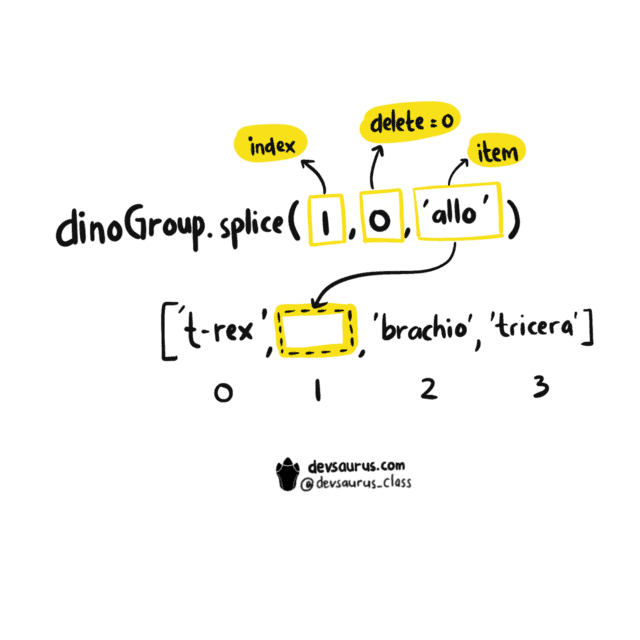
- splice(pos, deleteCount, ...items)
Kita dapat menyisipkan, menghapus dan mengubah item array menggunakan splice.
Contoh 1: Menyisipkan item di index 1.
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23dinoGroup.splice(1, 0, 'allo');45console.log(dinoGroup); // [ 't-rex', 'allo', 'brachio', 'tricera' ]

Contoh 2: Menghapus item di index 1.
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23dinoGroup.splice(1, 1);45console.log(dinoGroup); // [ 't-rex', 'tricera' ]
Contoh 3: Mengubah item di index 1.
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23dinoGroup.splice(1, 1, 'allo');45console.log(dinoGroup); // [ 't-rex', 'allo', 'tricera' ]
- slice(start, end)
Sama dengan string.slice namun hasilnya adalah array baru.
1const dinoGroup = ['t-rex', 'brachio', 'tricera', 'allo'];23const newDinoGroup = dinoGroup.slice(1, 2);45console.log(newDinoGroup); // [ 'brachio' ]
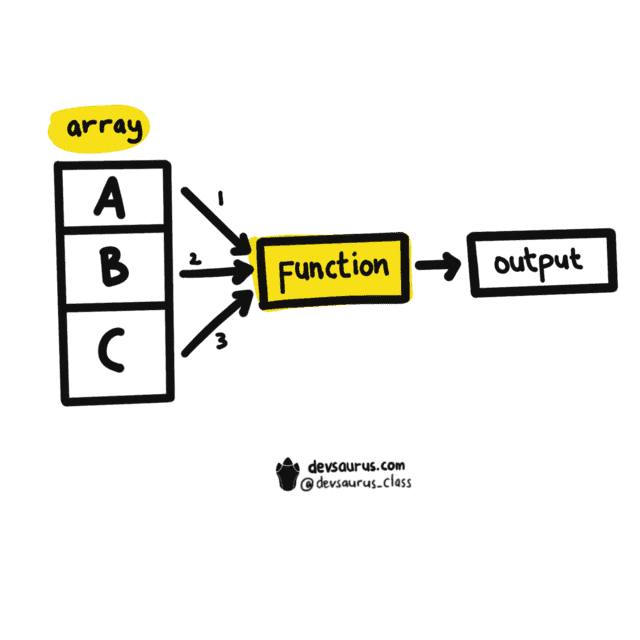
- forEach(function)
Memodifikasi array dengan cara mengeksekusi sebuah function untuk setiap item array.
Pada contoh code dibawah ini kita menampilkan (reading) setiap item pada array menggunakan sebuah function.
1const dinoGroup = ['t-rex', 'brachio', 'tricera'];23dinoGroup.forEach(dino => console.log(dino));
output:
1t-rex2brachio3tricera

Beberapa catatan untuk forEach:
- return value pada forEach adalah undefined
- function pada forEach lebih baik ditulis menggunakan arrow function
Untuk mengetahui detailnya silahkan lihat disini.
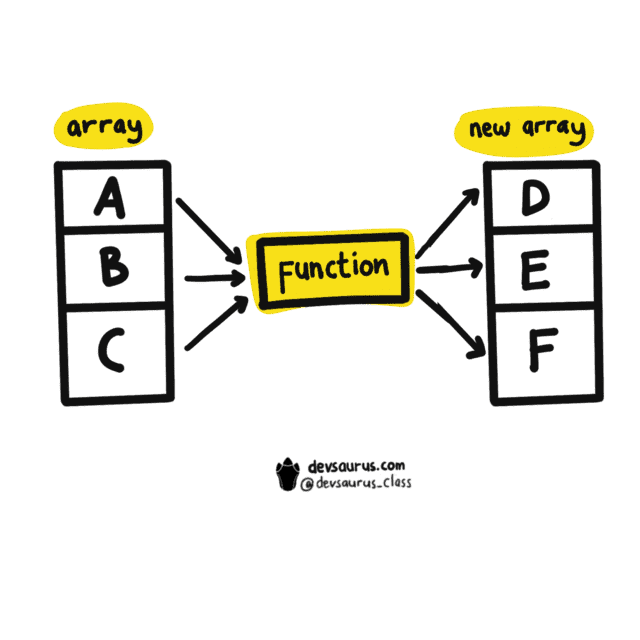
- map(function)
Memodifikasi array dengan cara mengeksekusi sebuah function untuk setiap item array dimana array hasil modifikasinya adalah sebuah array baru.
1const numbers = [1, 2, 3, 4, 5];23function doubleIt(number) {4 return number * 2;5}67const result = numbers.map(doubleIt);89console.log(result); // [ 2, 4, 6, 8, 10 ]