Terakhir diperbaharui: Oct 24, 2020
Function
Daftar Isi
Function Expression Anonymous Function Arrow Function Immediately Invoked Function Expression (IIFE) Function ParameterDeklarasi function pada JavaScript dapat ditulis seperti ini:
1function updateDinoName(name) {2 name = 't-rex';3 return name;4}56const dinoName = 'brachio';78updateDinoName(dinoName); // call function
Namun bentuk deklarasi function pada JavaScript tidak hanya satu, ada beberapa bentuk yang lain:
Function Expression
Pada function expression, function disimpan di dalam sebuah variable.
syntax
1const functionName = function (parameter) {2 ...3}
1const updateDinoName = function (name) {2 name = 't-rex';3 return name;4};56let dinoName = 'brachio';78updateDinoName(dinoName); // call function
Perbedaan Function Declaration dengan Function Expression
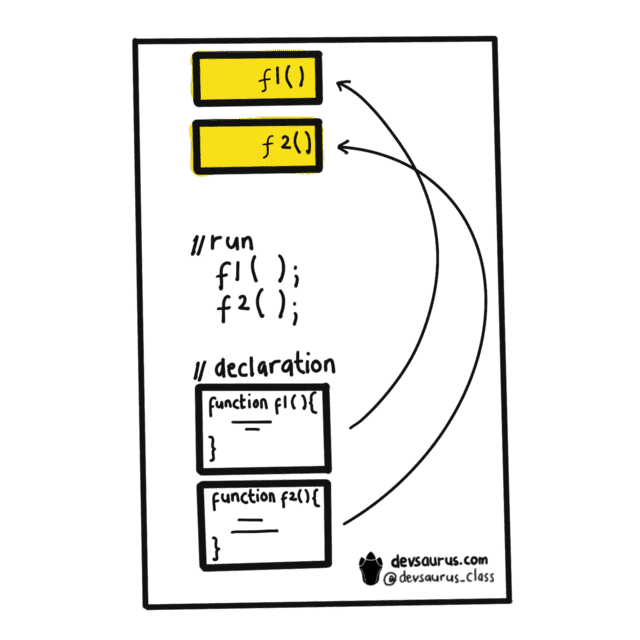
Kita bisa memanggil function yang dibuat menggunakan Function Declaration meskipun deklarasi dilakukan setelah pemanggilan.
1let dinoName = 'brachio';23updateDinoName(dinoName); // call function45function updateDinoName(name) {6 name = 't-rex';7 return name;8}
Sedangkan hal ini tidak berlaku untuk Function Expression.
1let dinoName = 'brachio';23updateDinoName(dinoName); // ReferenceError: Cannot access 'updateDinoName' before initialization45const updateDinoName = function (name) {6 name = 't-rex';7 return name;8};
Hal ini disebut dengan Function Hoisting, yaitu sebuah mekanisme dimana JavaScript Engine akan memindahkan semua function declaration ke bagian atas source code sebelum dieksekusi.

Anonymous Function
Anonymous Function adalah function yang tidak memiliki nama.
1function() {2 console.log('Hi Brachio');3}
Penggunaan anonymous function biasa ditemukan pada Arrow function dan Immediately Invoked Function Expression (IIFE).
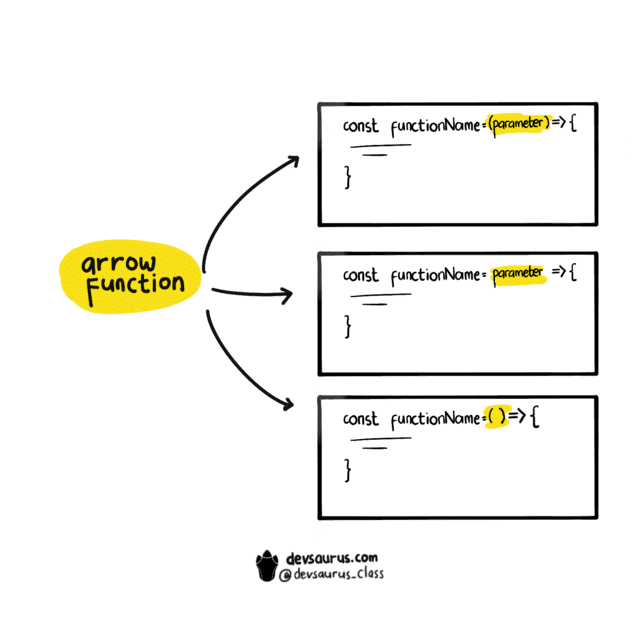
Arrow Function
Bisa dibilang arrow function adalah bentuk function yang paling simple.
Karena syntaxnya yang cukup sederhana, arrow function semakin sering digunakan ketimbang bentuk function yang lain.
Contoh:
1const updateDinoName = (name) => {2 name = 't-rex';3 return name;4};56let dinoName = 'brachio';78updateDinoName(dinoName); // call function
Kita bisa menghilangkan parentheses() pada parameter sehingga menjadi:
1const updateDinoName = (name) => {2 name = 't-rex';3 return name;4};
Contoh arrow function tanpa parameter:
1const sayHi = () => console.log('Hi Brachio!');23sayHi(); // Hi Brachio

Contoh code pada pembahasan array.map() dapat lebih disederhanakan dengan mengubah bentuk function menjadi arrow function.
1const numbers = [1, 2, 3, 4, 5];23function doubleIt(number) {4 return number * 2;5}67const result = numbers.map(doubleIt);
menjadi:
1const numbers = [1, 2, 3, 4, 5];23const result = numbers.map((number) => number * 2);
Arrow Function adalah bentuk function yang akan sering kita gunakan pada pembelajaran materi-materi selanjutnya
Immediately Invoked Function Expression (IIFE)
IIFE adalah bentuk function yang dieksekusi segera setelah function dideklarasikan.
1(function () {2 console.log('Hello Brachio');3})();
IIFE sering ditemui pada pemrograman JavaScript di browser terutama jika kita menggunakan plugin seperti jQuery.
Ketika sebuah function dideklarasikan, function tersebut akan ditambahkan ke window object.
1function sayHi() {2 console.log('Hi Brachio');3}45// kita bisa memanggil function di atas dengan6window.sayHi;
Tidak hanya function, ketika kita mendeklarasikan sebuah variable, variable tersebut juga ditambahkan ke window object.
1let word = 'Hi Brachio';23console.log(window.word); // 'Hi Brachio'
Hal ini tidak terlalu menjadi masalah jika nama function dan variable tersebut berbeda.
Tetapi seiring waktu baris code pada sebuah project JavaScript bisa berubah menjadi sangat panjang dan komplek, kita akan sulit mengingat setiap nama dari function dan variable yang sudah dideklarasikan.
Sehingga sangat mungkin terjadi kita memberi satu nama yang sama untuk dua function yang berbeda.
Oleh karena itu salah satu tujuan penggunaan IIFE adalah menghindari Global NameSpace Pollution yang dapat berakibat terjadinya name collisions, yaitu 'tabrakan' antara nama function satu dengan function yang lain atau bahkan nama function dengan nama variable.
Function Parameter
Multiple Parameter
Sebuah function dapat memiliki banyak parameter, namun seperti yang sudah dibahas pada Teknik Coding sebelumnya bahwa function sebaiknya memiliki parameter seminim mungkin.
1const sendMessage = (dinoName, message) => {2 console.log(`Hi ${dinoName}, ${message}`);3};45const dinoName = 'Brachio';6const message = 'Where are you going?';78sendMessage(dinoName, message); // Hi Brachio, Where are you going?
Namun bagaimana jika kita harus menggunakan banyak parameter ?
Salah satu cara yang bisa digunakan agar code tetap clean adalah menggunakan rest parameter.
Default Parameter
Jika kita memiliki sebuah function yang memiliki dua parameter:
1const sendMessage = (dinoName, message) => {2 console.log(`Hi ${dinoName}, ${message}`);3};
Kemudian kita hanya menyediakan salah satunya, maka salah satu valuenya adalah undefined.
1const sendMessage = (dinoName, message) => {2 console.log(`Hi ${dinoName}, ${message}`);3};45const dinoName = 'Brachio';67sendMessage(dinoName); // Hi Brachio, undefined
Oleh karena itu kita dapat menambahkan Default Parameter untuk mengganti value undefined dengan value lain.
1const sendMessage = (dinoName, message = 'How are you?') => {2 console.log(`Hi ${dinoName}, ${message}`);3};45const dinoName = 'Brachio';67sendMessage(dinoName); // Hi Brachio, How are you?
Selanjutnya kita akan membahas konsep JavaScript yang akan kita gunakan sebagai pendahuluan React library.