Terakhir diperbaharui: Feb 14, 2021
Pemrograman Dasar
Pemrograman dasar yang dimaksud disini adalah konsep dasar yang bisa ditemui di hampir semua bahasa pemrograman.
Sebagai contoh konsep Functions akan kita temui hampir di semua bahasa pemrograman seperti JavaScript, Python, Java, PHP, C++, C#, Golang dll.
Konsep dasar ini bisa dibagi menjadi 3 bagian:
1. Data Manipulation
Proses manipulasi data selalu ada di sebuah aplikasi, pada bagian ini akan dibahas bagaimana data itu disimpan, tipe data yang bisa disimpan dan bagaimana data dimanipulasi.
2. Decision Making
Dalam menjalankan sebuah aplikasi kita dihadapkan dengan banyak pilihan, setiap pilihan punya efeknya masing-masing.
Setiap feedback yang kita terima dari sebuah aplikasi adalah akibat dari terpenuhinya salah satu diantara banyak kondisi.
Pada bagian ini dibahas bagaimana membuat conditional statement menggunakan keyword If dan Switch.
3. Repetitive Task
Sebagian besar proses dalam sebuah aplikasi adalah proses yang terus berulang (Repetitive Task).
Kita menghandle repetitive task ini dengan menggunakan konsep loop dan function:
Semua istilah yang digunakan di platform devsaurus adalah istilah asal (menggunakan bahasa inggris).
Contohnya untuk konsep perulangan kita akan menggunakan istilah loop dan bukan perulangan.
Hal ini dikarenakan tidak semua istilah dalam bahasa pemrograman memiliki persamaan/terjemahan yang sesuai jika diterjemahkan ke dalam bahasa indonesia.
JavaScript
Sebelum membahas dasar pemrograman kita perlu bahas kenapa kita menggunakan bahasa pemrograman JavaScript untuk mempelajari Dasar Pemrograman.

JavaScript(JS) merupakan salah satu bahasa pemrograman yang paling populer saat ini, JavaScript dibuat lebih dari 20 tahun yang lalu oleh Brendan Eich dengan nama awal Mocha.
Versi - versi awal dari JavaScript memiliki kemampuan yang sangat terbatas dan hanya digunakan di web browser, namun seiring waktu dengan meningkatnya kebutuhan akan web, banyak komunitas developer bahkan perusahaan besar ikut mengembangkan JavaScript.
Beberapa diantaranya:
- Google mengembangkan V8 engine, salah satu JS Engine paling banyak digunakan saat ini
- Ryan Dahl mengembangkan Node JS, agar JavaScript bisa digunakan di server
- Facebook mengembangkan React Native untuk pengembangan aplikasi mobile berbasis JavaScript
- Github mengembangkan Electron JS, JavaScript framework untuk aplikasi desktop
Dengan adanya teknologi tersebut saat ini kita bisa membuat aplikasi cross-platform yang bisa digunakan di web, server, mobile dan desktop hanya dengan menggunakan JavaScript.

Karena dua alasan di atas, yaitu sangat populer dan bisa digunakan untuk membuat aplikasi cross-platform maka sebagian besar materi coding dan panduan membuat aplikasi di platform devsaurus menggunakan JavaScript.
ECMAScript
Apa beda antara JavaScript(JS) dengan ECMAScript(ES) ?

ECMAScript adalah standard yang dikeluarkan oleh badan standarisasi international ECMA International untuk scripting language.
Salah satu bahasa pemrograman yang menerapkan standard ECMAScript adalah JavaScript.
Versi dari ECMAScript sendiri cukup banyak dan hampir tiap tahun dirilis.
Tabel versi ECMAScript:
| Official Name | Edisi | Tahun Rilis |
|---|---|---|
| ECMAScript 1 | ES1 | 1997 |
| ECMAScript 2 | ES2 | 1998 |
| ECMAScript 3 | ES3 | 1999 |
| ECMAScript 4 | ES4 | - |
| ECMAScript 5 | ES5 | 2009 |
| ECMAScript 5.1 | ES5.1 | 2011 |
| ECMAScript 2015 | ES6 | 2015 |
| ECMAScript 2016 | ES7 | 2016 |
| ECMAScript 2017 | ES8 | 2017 |
| ECMAScript 2018 | ES9 | 2018 |
| ECMAScript 2019 | ES10 | 2019 |
| ECMAScript 2020 | ES11 | 2020 |
Versi ES5 ke atas adalah versi dari ECMAScript yang paling banyak digunakan, karena mulai versi inilah diperkenalkan banyak sekali fitur penting untuk membantu mengembangkan program menggunakan JavaScript.
Dan hampir semua modern browser saat ini support versi ES5 keatas.
JavaScript Lexical Grammar
Sebagaimana bahasa pada umumnya, JavaScript juga memiliki tata bahasa yang biasa disebut Grammar.
Beberapa JavaScript Grammar yang perlu untuk diketahui:
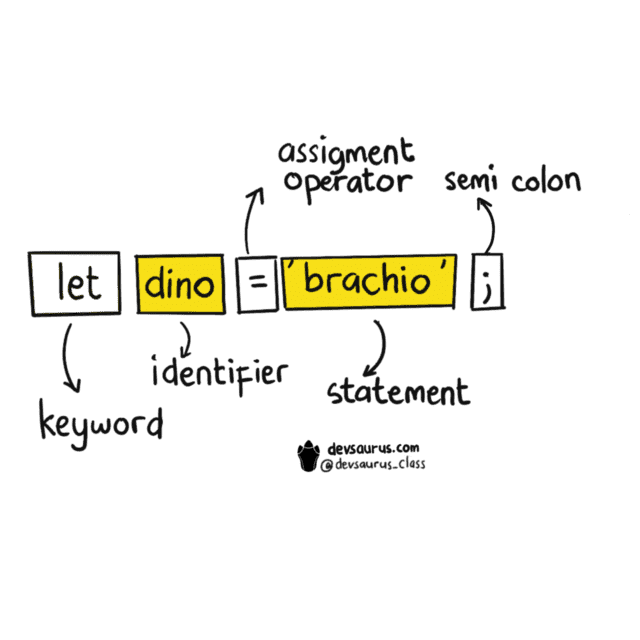
Syntax
Untuk menulis code yang valid kita membutuhkan aturan yang biasa disebut Syntax.
Syntax umumnya adalah kombinasi antara:
- keyword
- identifier
- operator
- parentheses (( ))
- brace ({ })
- statement
- semicolon (;)
Contoh
1let dino = 'brachio';23if (dinoColor === 'red') {4 dino = 't-rex';5}

Unicode
JavaScript ditulis dalam format Unicode, itu berarti kita bisa menulis karakter dalam bahasa Arab, Jepang, China dll pada source code.
Selain itu kita juga bisa menggunakan emoji 🚀.
Whitespace
Whitespace atau spasi pada JavaScript memiliki fungsi yang sama seperti spasi pada tulisan pada umumnya.
Banyaknya whitespace yang dipakai di JavaScript tidaklah begitu berpengaruh.
Case Sensitive
function bernama getDinoName() tidak sama dengan function bernama GetDinoName().
Semicolon (;)
Kita bisa memilih antara menggunakannya atau tidak, namun direkomendasikan untuk selalu menggunakan semicolon di setiap akhir dari line code.
Comments
Comment berfungsi sebagai deskripsi tambahan pada source code.
Menulis comment diawali dengan tanda // atau /* */.
Untuk lebih lengkapnya lihat di sini.