Terakhir diperbaharui: Oct 23, 2020
Intro
Setelah mempelajari dasar pemrograman, kita akan mulai membuat sebuah aplikasi sederhana berbasis web dimana user bisa membuat dan menyimpan catatan.
Aplikasi ini akan kita beri nama DinoTes, dibuat hanya dengan menggunakan JavaScript, HTML & CSS.
Meskipun aplikasi sederhana namun langkah pembuatannya tidak sesederhana itu 🧩.
Banyak yang akan kita bahas di section BUILD APP ini, mulai dari Front End hingga Deployment.
Final Demo
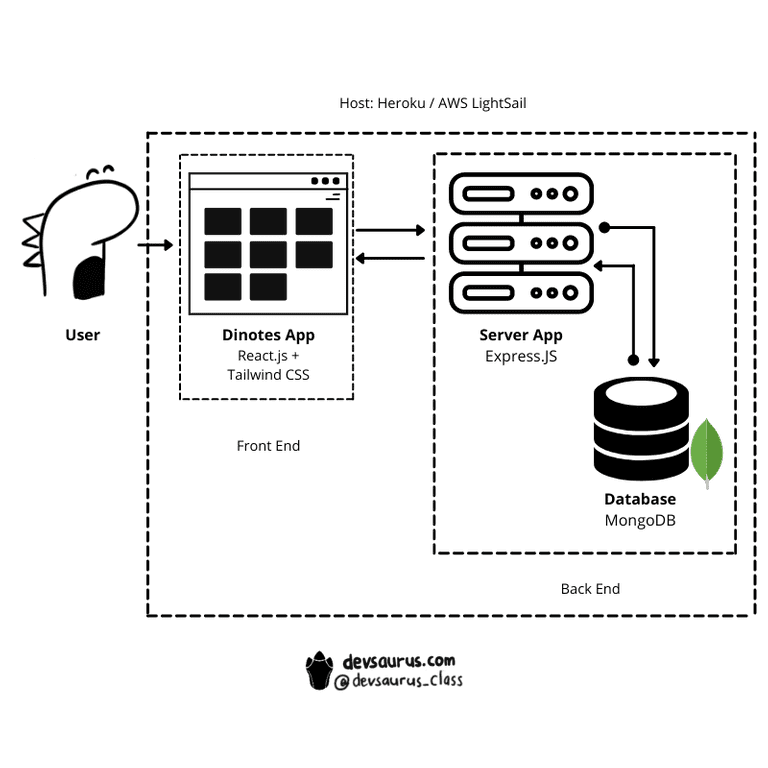
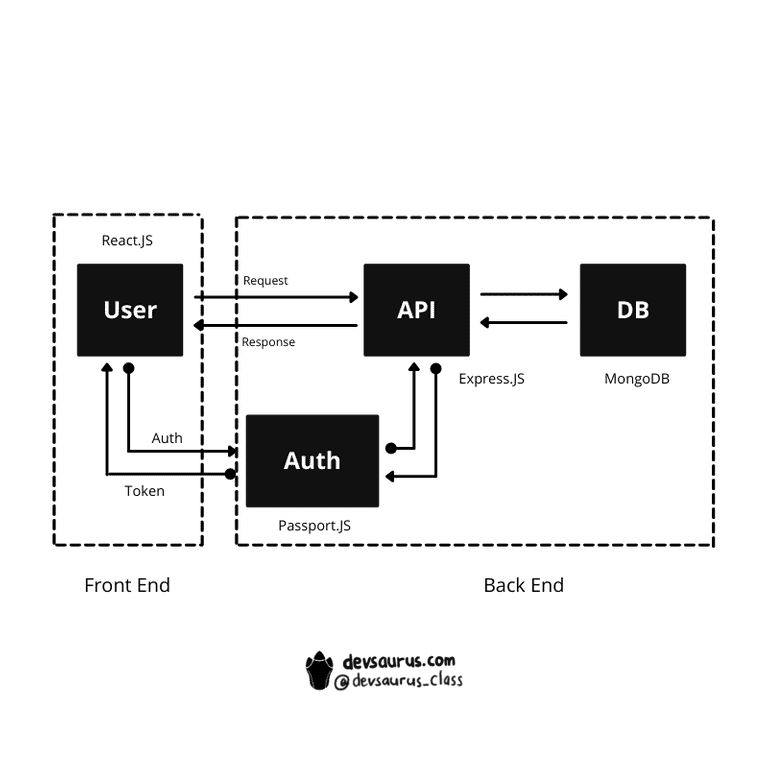
Arsitektur Aplikasi


Alur pembuatan Aplikasi
Umumnya ada 3 alur pembuatan aplikasi, yaitu:
- Membuat Front End kemudian Back End
- Membuat Back End kemudian Front End
- Berbarengan, membuat Front End sekaligus Back End secara hampir bersamaan
Pada bagian ini kita akan menggunakan alur yang pertama, yaitu membuat Front End terlebih dahulu baru kemudian Back End.
Sedangkan pada bagian Build Scalable App kita akan gunakan alur yang ketiga.
Setiap developer atau team developer punya alasan tersendiri dalam menentukan alur pengerjaan suatu aplikasi. Setiap keputusan diambil berdasarkan mana yang terbaik sesuai situasi dan kondisi, tidak ada salah dan benar.
Bisa jadi dalam sebuah team development yang harus mengerjakan multiple project menerapkan alur yang berbeda-beda untuk masing-masing project.