Terakhir diperbaharui: Nov 15, 2020
Konsep Lanjutan
Daftar Isi
Stateless & Stateful React Fragment React Strict Mode React PropTypes Context Immutability High Order Component (HOC)Mari kita rekap konsep dasar pada React yang sudah dipelajari:
- React menggunakan Virtual DOM untuk memanipulasi real DOM
- Menulis code di React lebih baik menggunakan JSX
- Component adalah bagian utama dari sebuah React app
- Ada dua jenis React Component: Function component & Class component
- React menggunakan props dan state untuk handling data
- Data di component mengalir hanya satu arah, yaitu dari parent ke child
- Setiap React Component memiliki beberapa fase: Mounting, Updating & Unmounting
- Menambahkan CSS pada React dapat dilakukan dengan beberapa cara: inline, css file, css module dan styled-components
- Conditional rendering dan render list adalah dua teknik yang sering dilakukan dalam membuat sebuah React app
- React Form sedikit berbeda dengan HTML Form
- Setiap element HTML yang valuenya dikontrol oleh React disebut controlled component, selain itu disebut uncontrolled component
Dengan memahami konsep-konsep di atas kita bisa memulai menggunakan React di project JavaScript, tetapi tidak ada salahnya kita membahas beberapa istilah dan konsep lanjutan yang akan sering ditemui saat ngoding menggunakan React.
Stateles & Stateful
Istilah Stateless Component & Stateful Component sering dibahas pada tutorial React di internet.
Sebenarnya Stateless Component adalah nama lain dari Function Component dan Stateful Component adalah nama lain dari Class Component.
Yang dimaksud dengan Stateless Component adalah sebuah component yang menerima props sebagai argument dan outputnya adalah JSX.
Stateless component tidak memiliki state, sehingga tidak terjadi perubahan data di dalam Stateless component.
Contoh:
1import React from 'react';23const Greeting = (props) => {4 const { name } = props;56 return <h1>Hello {name}</h1>;7};89const App = () => {10 return <Greeting name="brachio" />;11};1213export default App;
Namun setelah diperkenalkan React Hook useState(), sebuah Stateless Component bisa memiliki state, oleh karena itu React menyebut Stateless Component sebagai Function Component.
Sedangkan Stateful Component adalah sebaliknya, dari awal Stateful Component memiliki state mirip dengan Class Component.
1import React, { Component } from 'react';2import ReactDOM from 'react-dom';34class Greeting extends Component {5 constructor() {6 super();78 this.state = {9 message: 'Hello'10 };11 }1213 render() {14 const { message } = this.state;15 const { name } = this.props;1617 return <div>{`${message} ${name}`}</div>;18 }19}2021const App = () => {22 return <Greeting name={'Brachio'} />;23};2425const rootElement = document.getElementById('root');2627ReactDOM.render(<App />, rootElement);
React Fragment
Jika sebuah component itu memiliki banyak element atau child component maka harus digabungkan dalam satu container element / enclosing tag.
Namun hal ini akan menambahkan sebuah element <div > yang sebetulnya tidak diperlukan.
Untuk itu kita bisa menggunakan <React.Fragment>.
1import React from 'react';23const User = () => {4 return (5 <React.Fragment>6 <h1>My Name is Brachio</h1>7 </React.Fragment>8 );9};1011export default function App() {12 return (13 <div>14 <h1>Hello Devsaurus</h1>15 <User />16 </div>17 );18}
hasilnya:
1<div id="root">2 <div>3 <h1>Hello Devsaurus</h1>4 <h1>My Name is Brachio</h1>5 </div>6</div>
atau bisa menggunakan shorthand <></>:
1import React from 'react';23const User = () => {4 return (5 <>6 <h1>My Name is Brachio</h1>7 </>8 );9};1011export default function App() {12 return (13 <div>14 <h1>Hello Devsaurus</h1>15 <User />16 </div>17 );18}
React Strict Mode
Dengan menggunakan React Strict Mode, React akan membantu menganalisa masalah yang mungkin pada terjadi pada source code, mirip seperti ESLint.
Cara menggunakannya sama dengan <React.Fragment>.
index.js
1import React from 'react';2import ReactDOM from 'react-dom';34import App from './App';56ReactDOM.render(7 <React.StrictMode>8 <App />9 </React.StrictMode>,10 document.getElementById('root')11);
React PropTypes
Pendahulan tentang type-checking pada JavaScript bisa dilihat disini.
Untuk menambahkan type-checking pada React atau JavaScript kita bisa menggunakan extension seperti TypeScript atau Flow, namun React juga memiliki kemampuan type-checking sendiri lewat React.PropTypes.
1import React from 'react';2import PropTypes from 'prop-types';34const User = (props) => {5 const { name } = props;6 return (7 <>8 <h1>My Name is {name}</h1>9 </>10 );11};1213export default function App() {14 return (15 <div>16 <h1>Hello Devsaurus</h1>17 <User name="brachio" />18 </div>19 );20}2122User.propType = {23 name: PropTypes.string24};
Pada code di atas jika value yang diberikan pada props name bukan berupa string maka akan muncul warning di javascript console.
PropTypes hanya bekerja di mode development
Context
Context membuat kita bisa mengirim data dari satu component ke component lain baik itu parent, child atau sibling component tanpa harus menambahkan props di setiap component yang 'dilewati'.
Context adalah salah satu solusi untuk masalah props drilling.
Props drilling
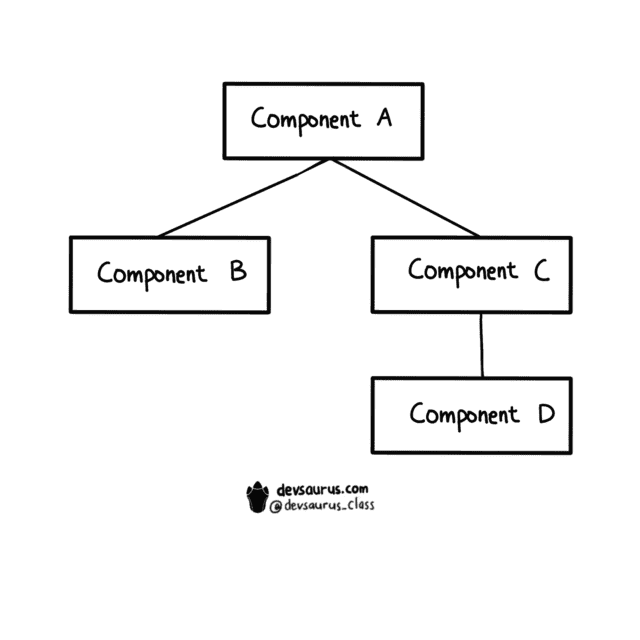
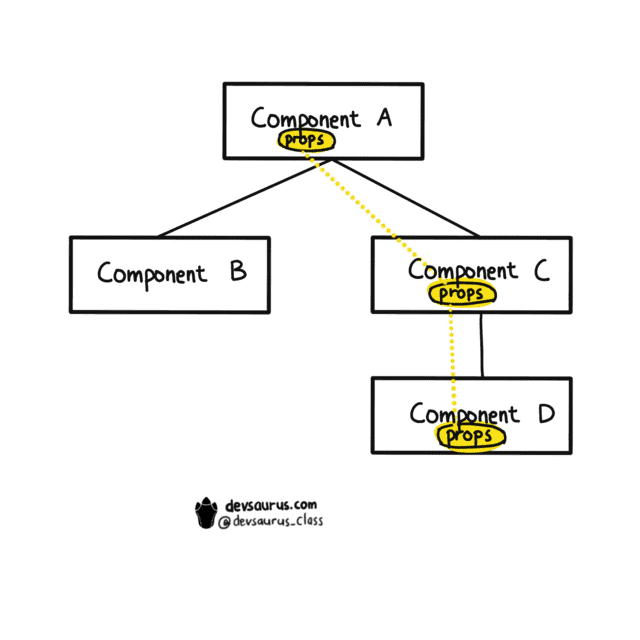
Misal sebuah React App memiliki beberapa component.

Jika kita ingin mengirim data dari component A ke component D, maka kita harus menambahkan props di component C dan D.

Hal ini tidak jadi masalah jika React App hanya memiliki sedikit component, tapi jika component pada React App bertingkat-tingkat maka kita harus menambahkan props di setiap component yang 'dilewati'.
Masalah ini disebut dengan props drilling.
Salah satu cara untuk mengatasi masalah ini adalah dengan menggunakan context.
Menggunakan React Context
- Membuat context
1const MyContext = React.createContext(defaultValue);
- Menyediakan context
1const componentA = () => {2 return <MyContext.Provider value={'value'}></MyContext.Provider>;3};
- Menggunakan context
1const componentD = () => {2 return <MyContext.Consumer>{(value) => <p>{value}</p>}</MyContext.Consumer>;3};
Immutabilty
Immutabilty adalah konsep yang sedikit kontroversional, namun kita perlu mengetahui hal ini meskipun tidak akan dibahas secara panjang lebar.
Immutable artinya sesuatu yang tidak berubah.
Sebuah variable yang immutable tidak bisa diubah valuenya, untuk 'mengubahnya' maka kita harus membuat variable baru. Hal ini juga berlaku untuk array ataupun object.
Salah satu contoh penggunaan konsep ini pada JavaScript dapat ditemukan pada Array.map() method.
Array.map() meskipun dikatakan transform array sebelumnya, namun yang dilakukan sebenarnya adalah membuat array baru tanpa mengubah array lama.
1const arrayNumber = [1, 2, 3];23const newArrayNumber = arrayNumber.map((number) => number * 2);
newArrayNumber adalah array baru.
Di React kita bisa temukan konsep ini pada state.
Value state tidak bisa diubah langsung namun harus menggunakan setState(), setState() sendiri akan membuat state baru setiap kali dieksekusi.
1import React, { useState } from 'react';23export default function App() {4 const [state, setState] = useState('brachio');56 const handleChange = () => {7 setState('t-rex');8 };910 return (11 <div>12 <h1>Hello Devsaurus</h1>13 <p>My Name is {state}</p>14 <button onClick={handleChange}>Change Name</button>15 </div>16 );17}
Konsep ini akan lebih sering kita temukan di React state management library seperti Redux.
High Order Component (HOC)
High Order Component adalah Component yang menerima component sebagai argument dan return component lain, atau dengan kata lain HOC adalah component yang mengubah component lain.
1import React from 'react';23const withName = (NormalComponent) => (props) => {4 return <NormalComponent {...props} name="Brachio" />;5};67const Hello = (props) => {8 const { name } = props;9 return <h1>Hi, my name is {name}</h1>;10};1112const NewComponent = withName(Hello);1314export default function App() {15 return <NewComponent />;16}
Pada code di atas terdapat dua component, satu component bernama withName dan satu component bernama Hello.
Component withName disini adalah HOC karena dia mengubah component Hello dengan menambahkan props name ke dalam component yang akan dirubah.
Dengan kata lain setiap component yang menjadi argument untuk component withName akan ditambahkan pada component tersebut props name dengan value Brachio.