Terakhir diperbaharui: Mar 1, 2021
Conditional Rendering & List
Kita akan menggunakan konsep yang sudah dipelajari sebelumnya untuk menerapkan teknik Conditional Rendering dan Render List.
Kedua teknik ini akan sering kita gunakan dalam mengembangkan sebuah React app.
Conditional Rendering
Seperti konsep conditional statement pada JavaScript atau bahasa pemrograman pada umumnya, keyword if/else digunakan untuk mengevaluasi sebuah state untuk menentukan component mana yang akan di-render.
Untuk contohnya, kita akan membuat sebuah quisioner dengan menggunakan conditional rendering.
1import React, { useState } from 'react';23const Message = (props) => {4 const { result } = props;56 // conditional rendering7 if (result) {8 if (result == 20) {9 return (10 <div>11 <h1 style={{ color: 'green' }}>Jawabanmu benar</h1>12 </div>13 );14 } else {15 return (16 <div>17 <h1 style={{ color: 'red' }}>Maaf, jawabanmu salah</h1>18 </div>19 );20 }21 } else {22 return <div />;23 }24};2526export default function App() {27 const [state, setState] = useState('');28 const [result, setResult] = useState(0);2930 const handleChange = (e) => {31 setState(e.target.value);32 };3334 const handleClick = () => {35 setResult(state);36 };3738 return (39 <div>40 <h1>Hello Devsaurus</h1>41 <p>Berapa hasil penjumlahan 10 + 10 ?</p>42 <input value={state} onChange={handleChange} />43 <button style={{ marginLeft: '1rem' }} onClick={handleClick}>44 Cek Hasil45 </button>46 <Message result={result} />47 </div>48 );49}
Ada beberapa bentuk conditional rendering yang bisa digunakan:
1. if
1if (state) {2 return <ComponentA />;3}
render <ComponentA /> jika state adalah true.
2. if/else
1if (state) {2 return <ComponentA />;3} else {4 return <ComponentB />;5}
render <ComponentA /> jika state adalah true, jika tidak render <ComponentB />.
1...2return (3 <div >4 { state ? ( <ComponentA /> ) : ( <ComponentB /> ) }5 </div>6)7...
render <ComponentA /> jika state adalah true, jika tidak render <ComponentB />.
4. logical &&
1...2return (3 <div >4 { state && <ComponentA /> ) }5 </div>6)7...
render <ComponentA /> jika state adalah true.
5. High Order Component(HOC)
Untuk pembahasan HOC silahkan lihat disini.
List
Seringkali dalam sebuah aplikasi React kita harus menampilkan isi dari suatu array dalam bentuk List. Untuk melakukannya kita bisa gunakan array.map().
1import React from "react";23export default function App() {4 const numbers = [1, 2, 3, 4, 5];5 const listItems = numbers.map(number => <li>{number}</li>);6 return (7 <div>8 <h1>Hello Devsaurus</h1>9 <p>{listItems}</p>10 </div>11 );12}
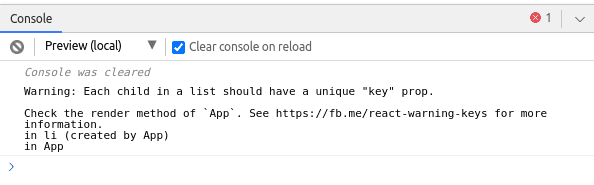
Tetapi jika code di atas dieksekusi akan muncul warning bahwa kita perlu menambahkan keys.

Untuk menghilangkan warning tersebut kita perlu menambahkan attribute key.
Keys
Menambahkan atribut key pada React element diperlukan untuk membantu React mengidentifikasi item mana yang berubah, bertambah ataupun berkurang.�
1import React from "react";23export default function App() {4 const numbers = [1, 2, 3, 4, 5];5 const listItems = numbers.map(number => <li key={number.toString()}>{number}</li>);6 return (7 <div>8 <h1>Hello Devsaurus</h1>9 <p>{listItems}</p>10 </div>11 );12}