Terakhir diperbaharui: Jan 16, 2021
Lifecycle Methods
Setiap React component akan melewati 3 fase kehidupan (lifecycle):
1. Mounting
Fase dimana component dibuat dan mulai ditambahkan ke DOM.
2. Updating
Fase dimana component di-render ulang karena perubahan props dan state.
3. Unmounting
Fase dimana sebuah component dihapus dari DOM.
Pada setiap fase, React akan mengeksekusi beberapa built-in method secara berurutan yang disebut lifecycle method.
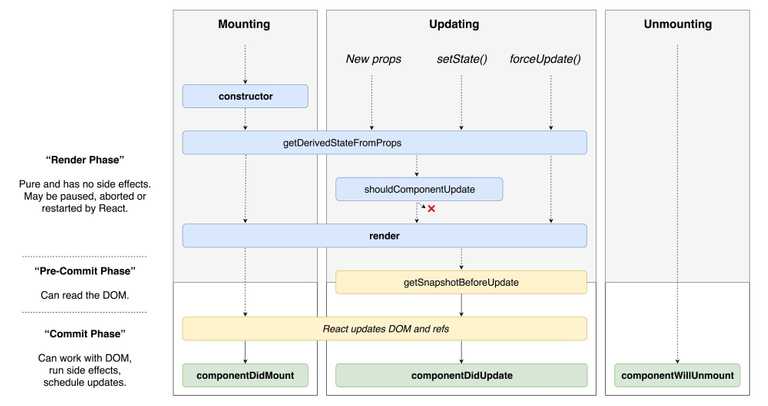
Berikut diagram React Lifecycle Methods:

Salah satu keuntungan mengetahui hal ini adalah kita bisa menempatkan function tambahan untuk dieksekusi pada point tertentu di setiap fase.
Kita ambil contoh dari dokumentasi reactjs.org.
1class Clock extends React.Component {2 constructor(props) {3 super(props);4 this.state = { date: new Date() };5 }67 componentDidMount() {8 this.timerID = setInterval(() => this.tick(), 1000);9 }1011 componentWillUnmount() {12 clearInterval(this.timerID);13 }1415 tick() {16 this.setState({17 date: new Date()18 });19 }2021 render() {22 return (23 <div>24 <h1>Hello, world!</h1>25 <h2>It is {this.state.date.toLocaleTimeString()}.</h2>26 </div>27 );28 }29}3031ReactDOM.render(<Clock />, document.getElementById('root'));
❗ Code di atas ditulis menggunakan Class Component bukan Function Component
lifecycle methods yang digunakan pada contoh code di atas adalah componentDidMount() dan componentWillUnmount().
- function timer
setInterval(() => this.tick(), 1000)di dalamcomponentDidMount()dieksekusi setelah component dirender - function
clearInterval()di dalamcomponentWillUnmount()dieksekusi setelah component dihapus dari DOM
Untuk bisa menggunakan lifecycle method pada React function component kita harus menggunakan React Hooks useEffect().