Terakhir diperbaharui: Oct 24, 2020
Membuat Front End #1
Daftar Isi
1. Memilih Stack 2. Design 3. Membuat Page dan Component - Project Setup - Linter dan Style Guide - Membuat Page dan Component - Home Page - Add Page dan Edit Page1. Memilih Stack
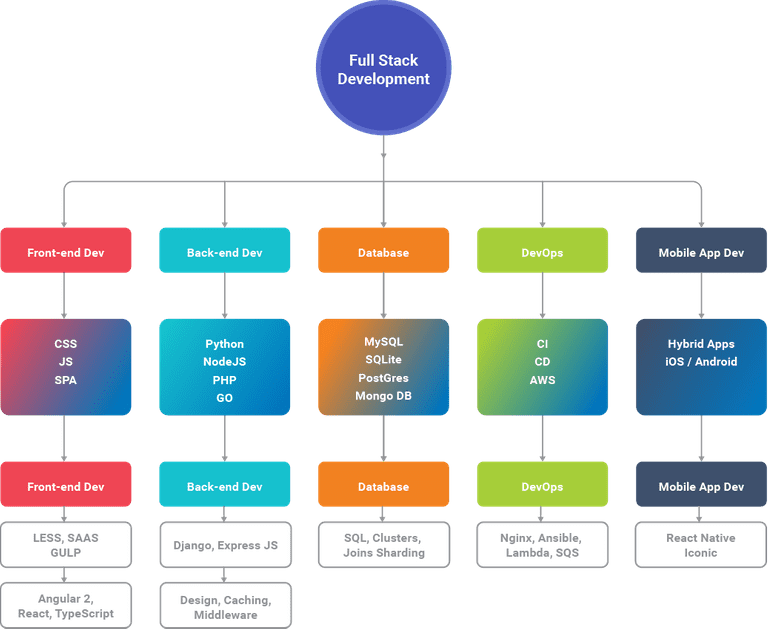
Stack dalam programming adalah salah satu jenis struktur data yang biasanya dibuat dari array, namun yang dimaksud stack disini adalah teknologi (baik tools, library, framework ) yang dipakai dalam membuat sebuah aplikasi.

Contoh stack:
- MEAN (MongoDB + Express JS + Angular + Node JS)
- MERN (MongoDB + Express JS + React + Node JS)
Stack yang akan kita gunakan untuk membuat aplikasi DinoTes adalah MERN.
M pada MEAN atau MERN bisa berarti MongoDB atau MySQL
Untuk bagian Front End, teknologi yang akan kita gunakan:
- React
- Styled-Components, untuk styling
Sedangkan tool yang digunakan:
- Visual Studio Code
- Terminal, setup terminal bisa dilihat disini
- yarn (package manager)
Untuk code editor kita bebas memilih, kita bisa menggunakan stakblitz seperti pada pembahasan materi React
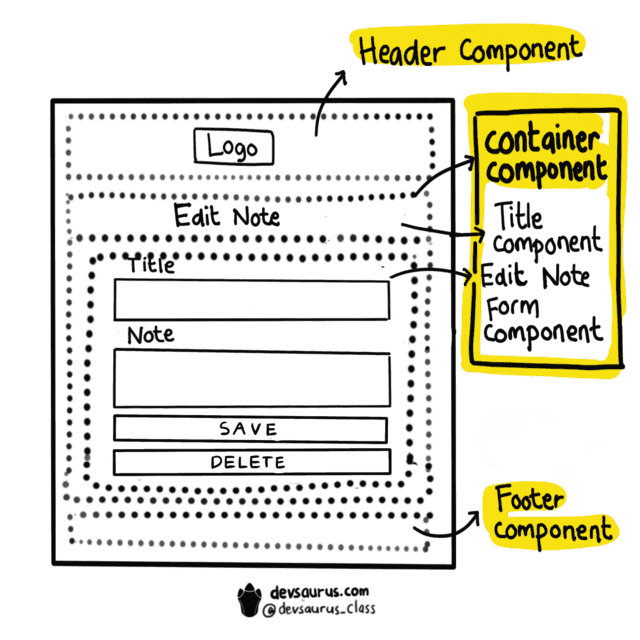
2. Design
Karena kita menggunakan React maka kita perlu menentukan halaman atau page dan component yang ada di dalam setiap page.
Untuk permulaan, aplikasi DinoTes dibuat sesederhana mungkin, tanpa feature seperti autosave atau attach image yang ada pada aplikasi notes pada umumnya.
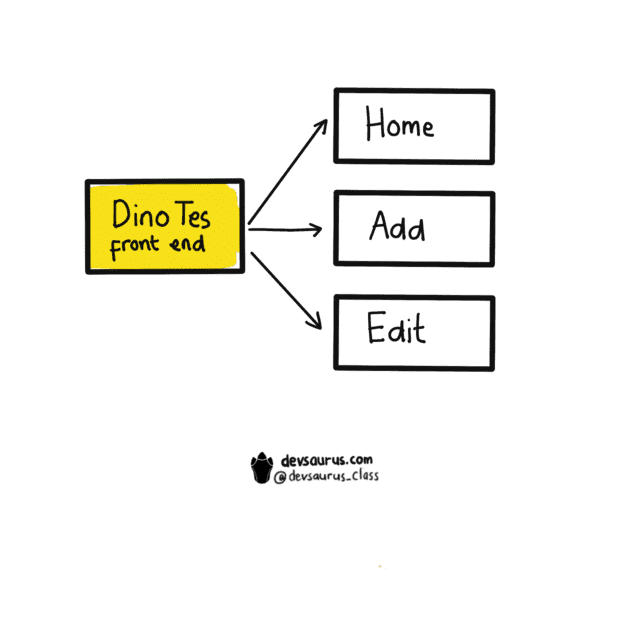
Page
Page disini adalah React Component, kita beri nama page untuk menggambarkan halaman pada sebuah web.
- Home, menampilkan semua catatan yang sudah dibuat.
- Add, page untuk menambahkan catatan.
- Edit, page untuk mengedit dan menghapus catatan.

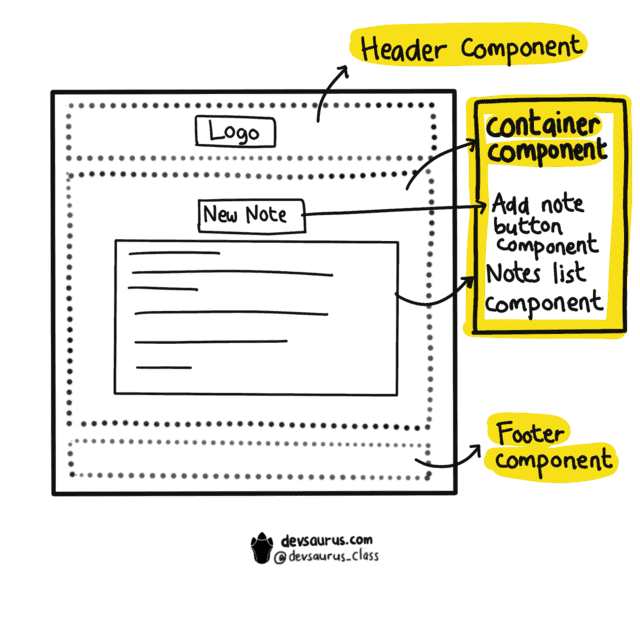
Component
1. Home Page

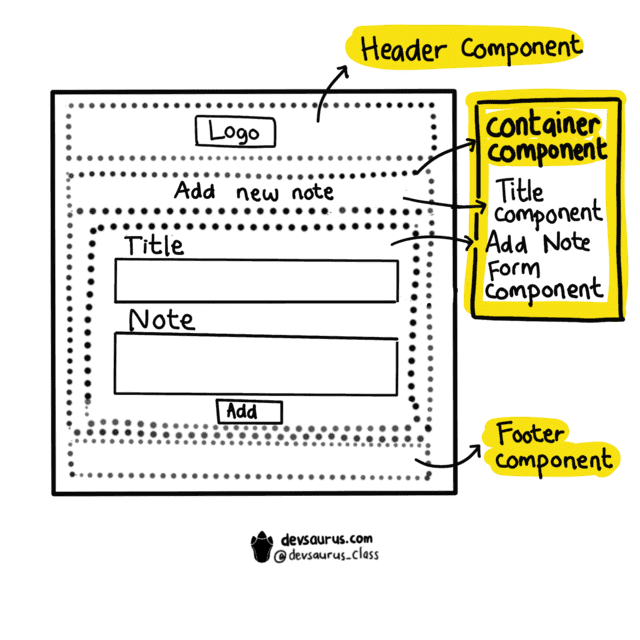
2. Add Page

3. Edit Page

3. Membuat Page dan Component
Project Setup
Step by step
- Buat sebuah project dengan nama dinotes-app menggunakan create-react-app.
Kita akan menggunakan package manager yarn dan bukan npm.
Untuk menginstall yarn eksekusi perintah
npm install -g yarndi terminal
- Buka terminal dan eksekusi perintah berikut:
1yarn create react-app dinotes-app
- Setelah sukses, eksekusi perintah berikut untuk membuka VS Code:
1cd dinotes-app2code .
Atau kita bisa buka VS Code dan buka folder dinotes-app.
- Buka Integrated Terminal pada VS Code (Menu Terminal -> New Terminal) dan eksekusi perintah
yarn startuntuk menjalankan aplikasi.
Kita akan mendapat tampilan seperti ini saat mengakses alamat http://localhost:3000 pada browser.

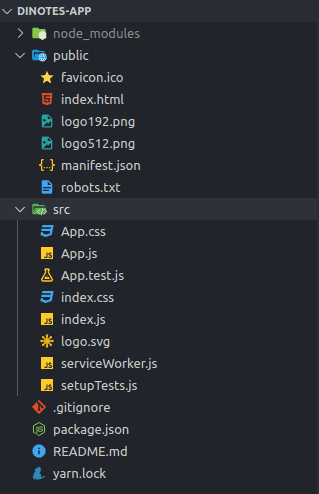
Struktur folder pada project

Struktur folder ini dapat kita ubah sesuai kebutuhan, tidak ada standard untuk menata folder dalam sebuah project React App meskipun di internet kita akan menemukan beberapa rekomendasi bagaimana seharusnya kita menata folder dalam sebuah project React App.
Yang paling penting adalah struktur dari folder tersebut mudah dipahami dan developer lain juga memahaminya sewaktu-waktu kita harus handover project yang kita buat.
Linter dan Style Guide
Pada pembahasan JavaScript Style Guide kita telah mengetahui pentingnya menggunakan linter seperti ES Lint dan menerapkan JavaScript Style Guide.
Linter akan membantu kita menemukan error di dalam code lebih cepat dan JavaScript Style Guide akan membuat penulisan code menjadi lebih konsisten.
Untuk project DinoTes kita akan menggunakan:
- linter ESLint
- Airbnb JavaScript Style Guide, dan
- Prettier, sebagai Code Formatter untuk memformat code sesuai standard ESLint + Airbnb Style Guide
Step by step
- Eksekusi command berikut ini untuk menginstall:
1yarn add -D eslint-config-airbnb eslint-config-prettier eslint-plugin-jsx-a11y eslint-plugin-prettier prettier
- Buat sebuah file dengan nama .eslintrc di dalam folder dinotes-app diluar folder src, lalu copy konfigurasi berikut:
1{2 "extends": ["react-app", "airbnb", "plugin:jsx-a11y/recommended", "prettier", "prettier/react"],3 "plugins": ["jsx-a11y", "prettier"],4 "rules": {5 "react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }]6 }7}
- Buat sebuah file dengan nama .prettierc di dalam folder dinotes-app diluar folder src, lalu copy konfigurasi berikut:
1{2 "printWidth": 120,3 "tabWidth": 2,4 "useTabs": false,5 "semi": true,6 "singleQuote": true,7 "trailingComma": "none",8 "bracketSpacing": true,9 "jsxBracketSameLine": false10}
Kedua konfigurasi di atas bisa diubah sesuai kebutuhan, option yang tersedia untuk ESLint bisa lihat disini. Sedangkan untuk Prettier bisa dilihat disini.
Optional
Kita bisa memanfaatkan plugin VS Code yang tersedia untuk mengintegrasikan ESlint dan Prettier ke dalam VS Code, contohnya:
Membuat Page dan Component
Tool create-react-app akan membuat page reload otomatis setiap kita melakukan perubahan baik di code atau file selama command yarn start masih berjalan, fitur ini disebut dengan hot reloading.
Home Page
Step by step
- Buat sebuah folder dengan nama pages di dalam folder src.
Sehingga struktur folder menjadi
1dinotes-app2 |--node_modules3 |--public4 |--src5 |--pages6 ...
- Buat sebuah file dengan nama Home.js di dalam folder src/pages.
1dinotes-app2 |--node_modules3 |--public4 |--src5 |--pages6 |--Home.js7 ...
Untuk ektensi pada file Home.js kita bisa menggunakan ekstensi .js atau .jsx.
Namun karena facebook sendiri sudah tidak merekomendasikan penggunaan .jsx maka kita akan menggunakan ekstensi .js.
- Salin code berikut ke dalam Home.js.
1import React from "react";23const Header = () => {4 return (5 <>6 <h1>Logo</h1>7 </>8 );9};1011const Footer = () => {12 return (13 <>14 <h1>Footer</h1>15 </>16 );17};1819const NotesList = () => {20 return <div>Notes List</div>;21};2223const HomePage = () => {24 return (25 <>26 <Header />27 <button>Add New Note</button>28 <NotesList />29 <Footer />30 </>31 );32};3334export default HomePage;
- Dan ubah App.js menjadi:
1import React from 'react';2import HomePage from './pages/Home';3import './App.css';45function App() {6 return (7 <div className="App">8 <HomePage />9 </div>10 );11}1213export default App;
Karena Header dan Footer akan dipakai pada setiap page maka Header dan Footer adalah termasuk Shared Component.
Shared Component akan kita tempatkan sendiri pada folder components/shared.
- Buat folder components dan subfolder shared.
1dinotes-app2 |--node_modules3 |--public4 |--src5 |--components6 |--shared7 |--pages8 |--Home.js9 ...
- Kemudian pindah component Header dan Footer ke dalam components/shared folder.
src/components/shared/Header.js
1import React from "react";23const Header = () => {4 return (5 <>6 <h1>Logo</h1>7 </>8 );9};1011export default Header;
src/components/shared/Footer.js
1import React from "react";23const Footer = () => {4 return (5 <>6 <h1>Footer</h1>7 </>8 );9};1011export default Footer;
src/pages/Home.js
1import React from "react";2import Header from "../components/shared/Header";3import Footer from "../components/shared/Footer";45const NotesList = () => {6 return <div>Notes List</div>;7};89const HomePage = () => {10 return (11 <>12 <Header />13 <button>Add New Note</button>14 <NotesList />15 <Footer />16 </>17 );18};1920export default HomePage;
Susunan folder menjadi:
1dinotes-app2 |--node_modules3 |--public4 |--src5 |--components6 |--shared7 |--Header.js8 |--Footer.js9 |--pages10 |--Home.js11 ...
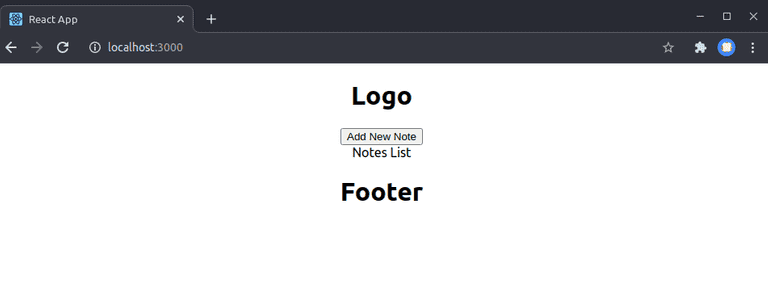
✅ Hasil akhir Home page (tanpa style)

Add Page dan Edit Page
Step by step
- Dengan langkah yang sama seperti di atas kita buat page Add dan Edit.
src/pages/Add.js
1import React from "react";2import Header from "../components/shared/Header";3import Footer from "../components/shared/Footer";45const AddNoteForm = () => {6 return (7 <>8 <form>9 <label>10 Title:11 <input type="text" name="title" />12 </label>13 <label>14 Note:15 <textarea name="note" />16 </label>17 <button type="submit">Add</button>18 </form>19 </>20 );21};2223const AddPage = () => {24 return (25 <>26 <Header />27 <h1>Add New Note</h1>28 <AddNoteForm />29 <Footer />30 </>31 );32};3334export default AddPage;
src/pages/Edit.js
1import React from "react";2import Header from "../components/shared/Header";3import Footer from "../components/shared/Footer";456const EditNoteForm = () => {7 return (8 <>9 <form>10 <label>11 Title:12 <input type="text" name="title" />13 </label>14 <label>15 Note:16 <textarea name="note" />17 </label>18 <button type="submit">Save</button>19 <button>Delete</button>20 </form>21 </>22 );23};2425const EditPage = () => {26 return (27 <>28 <Header />29 <h1>Edit Note</h1>30 <EditNoteForm />31 <Footer />32 </>33 );34};3536export default EditPage;
- Edit App.js menjadi:
1import React from 'react';2import HomePage from './pages/Home';3import AddPage from './pages/Add';4import EditPage from './pages/Edit';5import './App.css';67function App() {8 return (9 <div className="App">10 <HomePage />11 <AddPage />12 <EditPage />13 </div>14 );15}1617export default App;
✅ Struktur folder akhir
1dinotes-app2 |--node_modules3 |--public4 |--src5 |--components6 |--shared7 |--Header.js8 |--Footer.js9 |--pages10 |--Add.js11 |--Edit.js12 |--Home.js13 ...
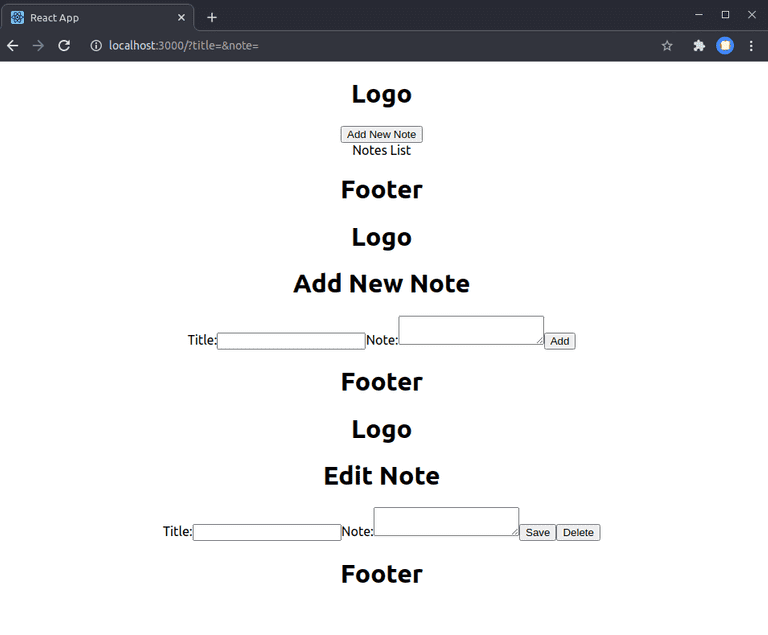
✅ Hasil Akhir ketika kita akses http://localhost:3000

❌ Hasil yang lumayan amburadul!
Jika kita lihat ada beberapa masalah disini:
- Semua page ditampilkan dalam satu page, dapat diakses dengan satu alamat. Idealnya setiap page bisa diakses dengan alamatnya sendiri-sendiri, seperti:
- page Home diakses dengan alamat http://localhost:3000
- page Add diakses dengan alamat http://localhost:3000/add
- page Edit diakses dengan alamat http://localhost:3000/edit
Component Header dan Footer ada di setiap page (duplicate).
Tampilan setiap component terlihat sangat tidak rapi.
Solusi untuk permasalahan ini ada di halaman berikutnya.