Terakhir diperbaharui: Oct 24, 2020
Enhancement
Daftar Isi
Membuat Reusable Function Update Button Menambah Note Preview Menampilkan Pesan Membuat Git Repository TestingMeskipun aplikasi DinoTes sekarang sudah bisa digunakan namun masih ada beberapa hal yang bisa dilakukan untuk meningkatkan kualitas (enhance) baik dari sisi aplikasi atau user experience (UX) dalam menggunakan aplikasi DinoTes ini, diantaranya:
- Refactoring, membuat reusable function
- Update tampilan dari styled component Button
- Menambah note preview pada component NotesList
- Menampilkan pesan ketika note berhasil ditambahkan
- Membuat Git Repository
Membuat Reusable Function
Jika diamati code berikut muncul di beberapa tempat:
1...23const existing = localStorage.getItem('notes');45const notes = existing ? JSON.parse(existing) : [];67...
Kita bisa membuat sebuah reusable function dari code di atas.
Yang dimaksud reusable function disini adalah function yang bersifat shared seperti shared components.
Step by step
- Buat file baru bernama getLocalStorageData.js di dalam folder src/utils.
Struktur Folder
1dinotes-app2 |--node_modules3 |--public4 |--src5 |--assets6 |--components7 |--layouts8 |--pages9 |--utils10 |--getLocalStorageData.js11 ...
- Salin code berikut ke src/utils/getLocalStorageData.js.
1const getLocalStorageData = (itemName) => {2 const existing = localStorage.getItem(itemName);34 return existing ? JSON.parse(existing) : [];5};67export default getLocalStorageData;
- Update src/components/NotesList.js.
1...23import getLocalStorageData from '../utils/getLocalStorageData';45...67const NotesList = () => {8 const notes = getLocalStorageData('notes');910 const listItems = notes.map((note) => {11 return (12 <ListItem key={note.id}>13 <h4><Link to={`/edit/${note.id}`}>{note.title}</Link></h4>14 </ListItem>15 );16 });1718 return (19 <NotesListContainer>20 <List>{listItems}</List>21 </NotesListContainer>22 );23};2425...
- Update src/components/AddNoteForm.js.
1...23import getLocalStorageData from '../utils/getLocalStorageData';45...67 const handleSubmit = (e) => {8 const notes = getLocalStorageData('notes');910 const noteId = uuidv4();1112 notes.push({...state, id: noteId});1314 localStorage.setItem('notes', JSON.stringify(notes));1516 e.preventDefault();17 }1819...
- Update src/components/EditNoteForm.js.
1...23import getLocalStorageData from '../utils/getLocalStorageData';45...67 useEffect(() => {8 const notes = getLocalStorageData('notes');910 setAllNotes(notes);1112 const noteId = location.pathname.replace('/edit/', '');1314 const currentNote = notes.filter((note) => note.id === noteId);1516 setCurrentNote(currentNote[0]);17 }, []);1819...
Langkah refactoring ini tidak harus dilakukan, namun sangat direkomendasikan, karena sebenarnya tanpa refactoring aplikasi DinoTes (Front End) sudah bisa digunakan.
Masih banyak celah untuk kita bisa melakukan refactoring lagi.
Sebagai contoh, masih ingat dengan prinsip clean code dimana function sebaiknya hanya melakukan satu hal?
Perhatikan event handler handleSubmit() di AddNoteForm component, tugas dari handler ini lumayan banyak:
1const handleSubmit = (e) => {2 // mengambil data3 const notes = getLocalStorageData('notes');4 //generate id5 const noteId = uuidv4();6 // menambahkan id ke note7 notes.push({ ...state, id: noteId });8 // simpan note di localStorage9 localStorage.setItem('notes', JSON.stringify(notes));1011 e.preventDefault();12};
Kita bisa rampingkan handleSubmit() dengan membuat function untuk menambahkan note id, sehingga bisa menjadi seperti ini:
1const handleSubmit = (e) => {2 // tambahkan id dan simpan data di localStorage3 localStorage.setItem('notes', JSON.stringify(addNoteId(notes)));45 e.preventDefault();6};
Silahkan bereksperimen.
Update Button
Button Save dengan button Delete perlu dibedakan, yaitu dengan membedakan warna dari kedua button tersebut.
Step by step
- Update src/components/ui/Button.js
1import styled from 'styled-components';23const Button = styled.button`4567891011`;1213export default Button;
- Update
<Button>component pada src/components/EditNoteForm.js menjadi:
1...23<Button danger onClick={handleDeleteNote}>Delete</Button>45...
Dengan menggunakan styled-components kita dapat menggunakan props seperti pada React component.
Pada code di atas, menambahkan props danger pada component <Button> membuat warna dari <Button> berubah.
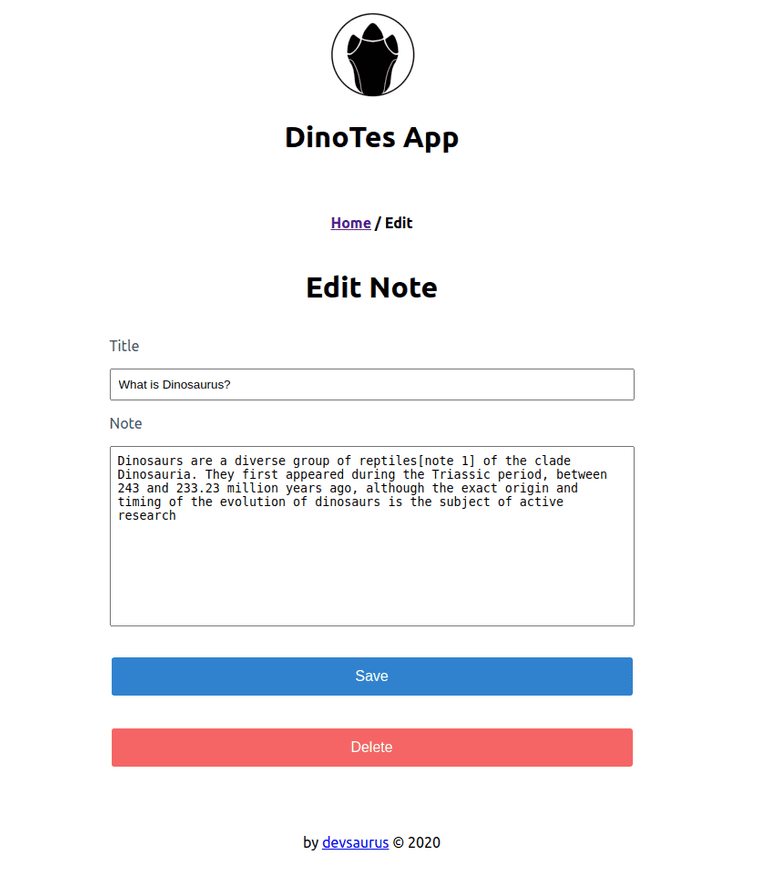
✅ Hasil akhir

Menambah Note Preview
Kita tambahkan preview untuk setiap note di Home page untuk memudahkan user melihat sebagian isi dari notes.
Step by step
- Update src/components/NotesList.js
1import React fr--om 'react';2import styled from 'styled-components';3import { Link } from 'react-router-dom';4import getLocalStorageData from '../utils/getLocalStorageData';56const NotesListContainer = styled.div`789101112131415`;1617const List = styled.ul`1819`;2021const ListItem = styled.li`2223`;2425const Separator = styled.hr`2627282930`;3132const NotesList = () => {33 const notes = getLocalStorageData('notes');3435 const listItems = notes.map((note) => {36 return (37 <ListItem key={note.id}>38 <h4>39 <Link to={`/edit/${note.id}`}>{note.title}</Link>40 </h4>41 <p>{note.note.slice(0, 101)}</p>42 <Separator />43 </ListItem>44 );45 });4647 return (48 <NotesListContainer>49 <List>{listItems}</List>50 </NotesListContainer>51 );52};5354export default NotesList;
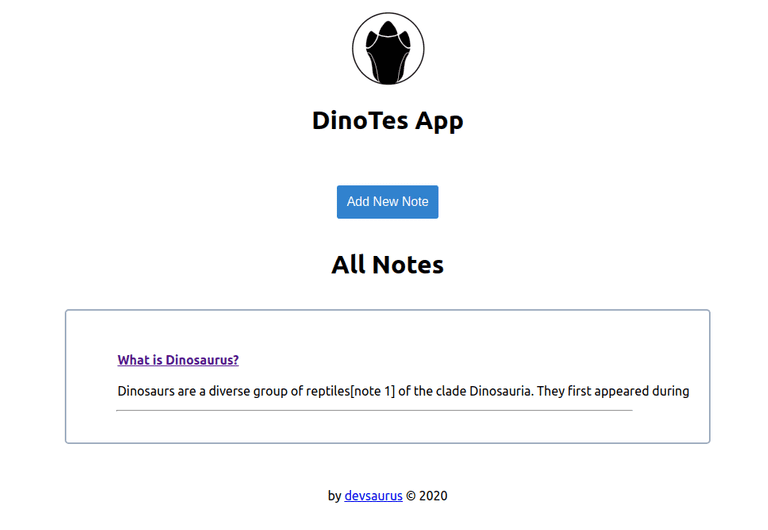
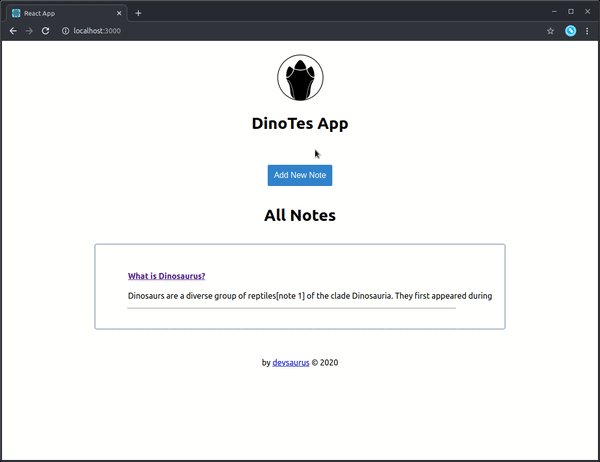
✅ Hasil akhir

Menampilkan pesan
Kita bisa membuat DinoTes menampilkan pesan berisikan informasi bahwa note berhasil disimpan ketika user berhasil membuat sebuah note baru.
Step by step
- Buat sebuah file baru bernama Message.js di folder src/components/ui.
src/components/ui/Message.js
1import React from 'react';2import styled from 'styled-components';34const MessageContainer = styled.div`5678910111213`;1415const Message = (props) => {16 const { text } = props;17 return (18 <MessageContainer>19 <p>{text}</p>20 </MessageContainer>21 );22};2324export default Message;
- Update src/components/AddNoteForm.js.
1import React, { useState } from 'react';2import { v4 as uuidv4 } from 'uuid';3import { Form, FormGroup, Label, Input, TextArea } from '../components/ui/Form';4import Button from '../components/ui/Button';5import Message from '../components/ui/Message';6import getLocalStorageData from '../utils/getLocalStorageData';78const AddNoteForm = () => {9 const [state, setState] = useState({ title: '', note: '' });10 const [isSuccess, setIsSuccess] = useState(false);1112 const handleTitleChange = (e) => {13 setState({ ...state, title: e.target.value });14 };1516 const handleNoteChange = (e) => {17 setState({ ...state, note: e.target.value });18 };1920 const handleSubmit = (e) => {21 const notes = getLocalStorageData('notes');2223 const noteId = uuidv4();2425 notes.push({ ...state, id: noteId });2627 localStorage.setItem('notes', JSON.stringify(notes));2829 setIsSuccess(true);3031 e.preventDefault();32 };3334 const { title, note } = state;3536 return (37 <>38 {isSuccess && <Message text="Data berhasil disimpan" />}39 <Form onSubmit={handleSubmit}>40 <FormGroup>41 <Label>Title</Label>42 <Input type="text" name="title" value={title} onChange={handleTitleChange} />43 </FormGroup>44 <FormGroup>45 <Label>Note</Label>46 <TextArea name="note" rows="12" value={note} onChange={handleNoteChange} />47 </FormGroup>48 <FormGroup>49 <Button type="submit">Add</Button>50 </FormGroup>51 </Form>52 </>53 );54};5556export default AddNoteForm;
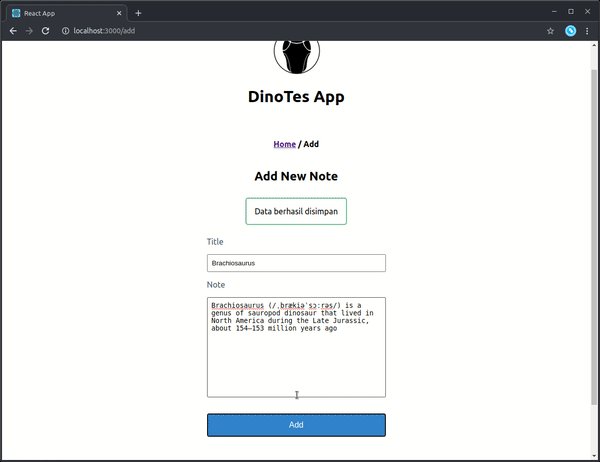
teknik conditional rendering digunakan untuk menampilkan pesan.
1{2 isSuccess && <Message text="Data berhasil disimpan" />;3}
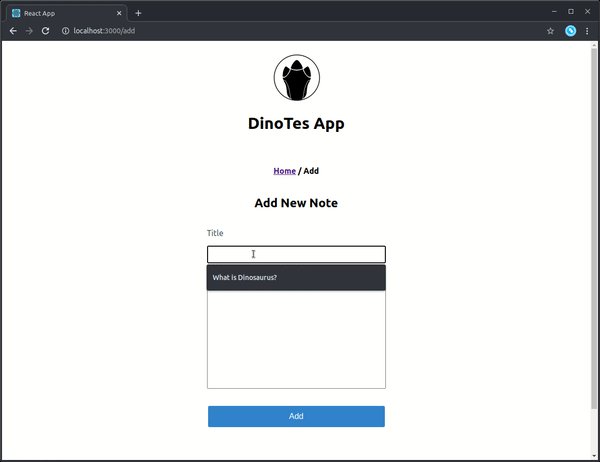
✅ Demo

Membuat Git Repository
Repository yang dimaksud disini adalah tempat untuk menyimpan code namun dengan tambahan fitur seperti version control atau content tracker.
Git Repository adalah repository yang menggunakan Git sebagai version control system.
Version Control System adalah sistem yang merekam setiap perubahan yang terjadi di dalam source code dari waktu ke waktu
Selain merekam setiap perubahan yang terjadi di dalam sebuah repository, Git juga memungkinkan kita untuk undo perubahan yang sudah dibuat dan mengembalikan versi repository ke versi sebelum terjadi perubahan.
Tentunya hal ini sangat membantu proses development sebuah aplikasi.
Kita akan membuat Git Repository yang disimpan di Git Hosting Service Provider atau Git Provider, yaitu penyedia layanan hosting khusus Git Repository.
Repository yang disimpan di Git provider dapat diakses dimana saja dan kapan saja, apapun jenis device yang kita gunakan.
Beberapa contoh Git Provider:
Saat tulisan ini dibuat Github adalah Git provider paling populer.
Selanjutnya ikuti langkah berikut untuk membuat Git repository di GitHub kemudian menyimpan file project aplikasi DinoTes.
- Buat akun GitHub disini
- Buat Repository baru, klik New Repository dan beri nama dinotes-app
- Buka terminal dan navigasi ke folder dimana project DinoTes disimpan
Sebagai contoh jika project DinoTes disimpan di folder Desktop/MyProject maka eksekusi perintah berikut:
1cd Desktop/MyProject/dinotes-app
- Kemudian eksekusi perintah berikut ini:
1git init2git add .3git commit -m "first commit"4git remote add origin git@github.com:{username}/dinotes-app.git5git push -u origin master
Ubah {username} dengan username GitHub yang sudah dibuat.
Source code dari Front End DinoTes dapat didownload disini atau eksekusi perintah berikut untuk cloning git repository.
1git clone https://github.com/devsaurus-class/dinotes-app.git
Testing
Pada bagian ini kita hanya perlu melakukan test pada aplikasi DinoTes yang sudah dibuat.
Sebenarnya ada metode testing yang direkomendasikan seperti Unit Testing, Integrated Testing dsb. Tetapi kita akan bahas nanti di bagian Improve App.
Dan...
🚀 Mission Accomplished!
Front End DinoTes sudah selesai dibuat.